Easy CSS Ribbons / Banners (with an assist from SVG)
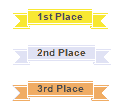
Ribbons, banners, whatever you’d call them. Put some text inside a ribbon using only markup like this:
<span class="ribbon">1st Place</span> <span class="ribbon silv">2nd Place</span> <span class="ribbon brnz">3rd Place</span>
And it should look like this:

So I created a fairly simple ribbon vector image using Adobe Illustrator, saved to SVG format, and hand-edited it to this:
Recreating a Logo in SVG (from a PNG)
This is the hdpi logo for GoToQuiz.com, in PNG format:

It’s file size is only 3.83KB, which isn’t bad at all. And it looks crisp on hdpi screens. But I wanted to try recreating it in SVG anyway, mainly as a learning exercise.
Getting the basic outline of the letters was easy, given how blocky they are. I had Adobe Illustrator trace them and output the result as an SVG. This would be my starting point for hand-coding the rest.
First, I rounded off each point that Illustrator generated to integers. For such simple shapes, integers really just make it easier to ensure everything is lining up. A few lines ended up a pixel off from where I wanted them, but that was easy to correct. So this was my starting point:


