Why are JSPs so slow? (Tomcat 7 vs. Apache)
It would be unreasonable to expect JSPs to be served at the same rate as static files. Even after being compiled, requests to JSPs must pass through layers of servlet container code, not to mention the latency of the JSP code itself. However, the difference between static files vs. JSP is much larger than I would have expected.
I ran a test on a 6KB HTML file using Apache Benchmark on my Dell Inspiron N7010 laptop, using 1,000 requests @ 10 concurrent requests. I also created a JSP by pasting the same HTML into a file, adding only a few dynamic elements: outputting the of the host name, port, and app URI. No calls to any beans, JDBC, or other potentially slow resources were made. Default installations were used for both Apache and Tomcat 7. The results were stark:
- Apache static HTML file: 971.25 pages/second (blazin’)
- Tomcat 7 JSP file: 92.5 pages/second
As you can see, the JSP is not merely slower. It is a full order of magnitude slower. Because the dynamic content is trivial in this test file, the performance of the servlet container fully accounts for this difference.
I thought I’d also test loading the JSP through Apache using mod_jk to see what kind of performance penalty this imparts. Results:
- Tomcat 7 JSP file via Apache mod_jk: 74.80 pages/second
So in this test case, there was a 19% performance penalty fronting Tomcat with Apache. Of course speed is not the only consideration when evaluating using this type of setup, but it is something to weigh against other concerns.
There is also a debate about whether Tomcat or Apache is faster at serving static files. This test is only one data point, but Apache easily wins here. Tomcat serving the static 6KB file:
- Tomcat 7 static HTML file: 203.5 pages/second
In this test, Apache was nearly five times faster at serving this file (though more than twice as fast compared to the JSP version).
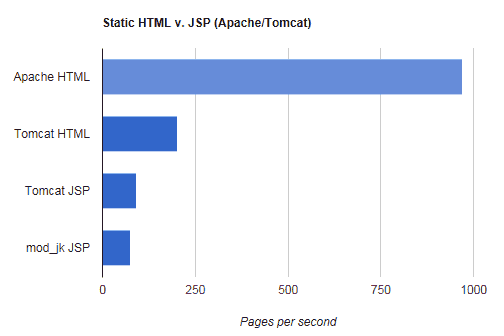
And now, for people who like charts. =)
Combine and cache multiple CSS files for performance
This is a simple way to get a performance boost if you’re using PHP + Apache. I am using it to boost performance on GoToQuiz. If you are not using Apache, you can still use the PHP portion of this performance enhancement.
Some quick background: maintaining your site’s CSS in multiple files is frequently useful and sometimes necessary. But including multiple CSS files results in a performance hit when your pages load, because each one requires a separate request from the user’s browser to your server. Each request has associated overhead, which can be minimized if you send all CSS in one request.
This is how you can combine your CSS files with PHP and cache them, relying on a clever bit of .htaccess modification: