Create thumbnails and avatars in Java
Avatars–icon-sized images used to represent people online–are usually square. Consider, Facebook avatars are 50 by 50 pixel images. Most source images are not square, however. Cameras typically take pictures with a 4:3 aspect ratio. So to create an avatar from an image, you must do two things: crop it to a square and resize it to your desired icon size.
Thumbnails present a similar challenge. When displaying thumbnails in an image gallery, you typically want to enforce at least one of width|height to be the same for all images to avoid a very sloppy look. The cleanest look is achieved with square thumbnails of equal size, though the necessary cropping may not be desireable in every case.
Let’s assume you want to create small square thumbnails, and Java is your language of choice. I’ve created a free image resizing library to make this task extremely simple. In this example, I load an image from a URL and create a 50-pixel thumbnail / avatar out of it:
1 2 3 4 5 6 7 8 | try { Image img = ImageLoader.fromUrl("http://example.com/my-picture.jpg"); Image thumbnail = img.getResizedToSquare(50, 0.0); thumbnail.writeToJPG(new File("/image_dir/thumb.jpg"), 0.9f); } catch (IOException ioe) { //log the error } |
It’s that simple. The source of the Image class is included in the download, so you can see how it works. For instance, the getResizedToSquare method crops an equal amount off each side of the long end of the image before resizing, as this java code snippet shows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //cropMargin is the amount, in pixels, to take off each side of the longer dimension int cropMargin = (int)Math.abs(Math.round(((img.getWidth() - img.getHeight()) / 2.0))); //determine the crop coordinates int x1 = 0; int y1 = 0; int x2 = getWidth(); int y2 = getHeight(); if (getWidth() > getHeight()) { x1 = cropMargin; x2 = x1 + y2; } else { y1 = cropMargin; y2 = y1 + x2; } // call the crop method to get a square Image cropped = crop(x1, y1, x2, y2); |
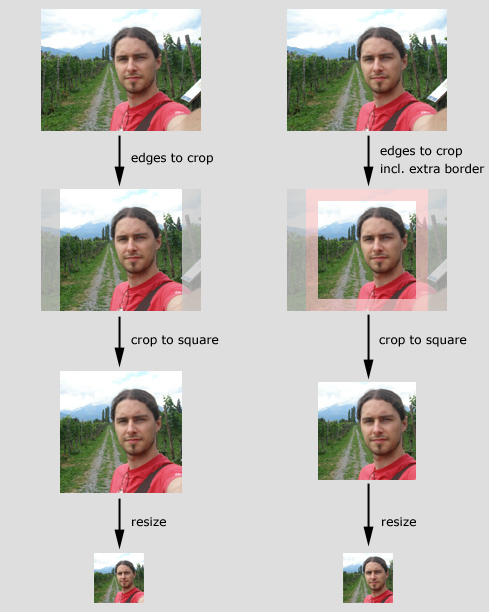
The second argument to the getResizedToSquare method specifies how much additional cropping you’d like all around the thumbnail. For example, a value of 0.05 will take off a 5% border all around, resulting in a zoom-like effect on the center of the image. Why would you need this? In the case of user avatars, people frequently upload pictures of themselves in which there is significant, unimportant visual space around the edges. Shrinking these images results in the subject appearing very small with great loss of detail. By cropping the edges all around, you preserve as much detail as possible at the center of the image, yielding an improved avatar. Whether to perform this cropping and how much is a judgement call. Here is a visual representation of the difference:
In the above example, the resulting thumbnail on the right is clearly preferable to the one on the left, because you are able to see more detail in the subject’s face.
If this post has proven useful to you, please let me know by leaving a comment!



You are a life saver, thanks, been searching for this for awile now
Excellent post.